2021.10.4
Webクリップとは何か(1) -Webサイトのブックマークを配布する-
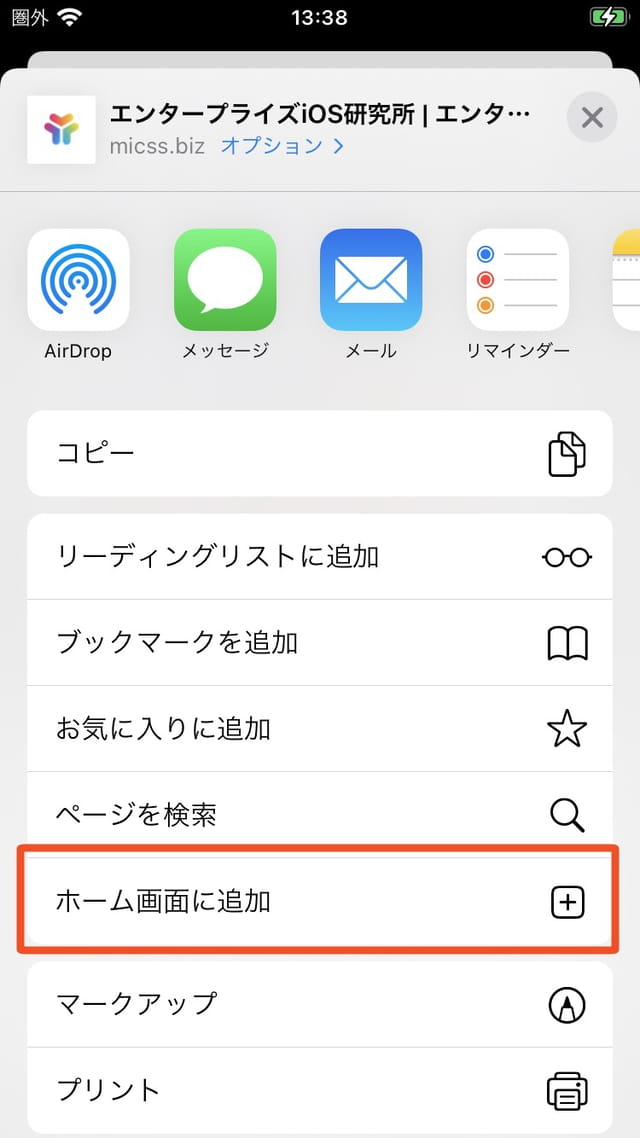
よく知られているように、iOSのsafariでは任意ページのブックマークをホーム画面にアイコンとして登録することができます。

(Safariで表示中のページをブックマークしようとしている様子)
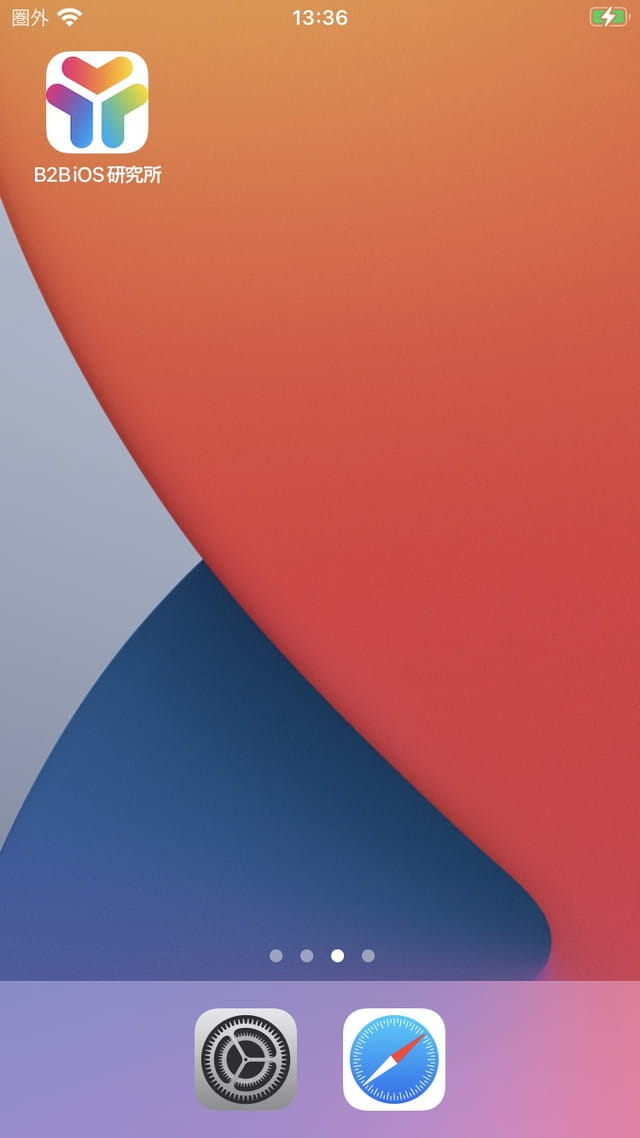
ページのhtml内に適切な画像ファイル指定がされていると、その画像をアイコンにしてホーム画面上にアプリのように表示されます。

(ブックマークがアプリのように表示される。html側の公式仕様は Configuring Web Applications を参照)
もし社内ポータルやブラウザで動作する業務システムがあるなら、こういったブックマークを配布端末のホーム画面上に置けたら便利ですよね。従業員にはアプリのようにワンタップでアクセスして貰えるわけですから。
とはいえ、まさか何百何千台という数の端末で、ブックマーク登録作業を行うわけにはいきません。Appleもそこはきちんと考えていて、ブックマークの社内展開を容易にするための Webクリップ なる仕組みを用意してくれています。
本稿ではそのWebクリップの概要を紹介します。
Webクリップとは
Webクリップは、iOS4の時代から提供されているエンタープライズ向けのブックマーク配布機能です。冒頭で紹介した、Safariのブックマーク機能とは少し違っていて、業務利用で都合の良い仕組みになってます。
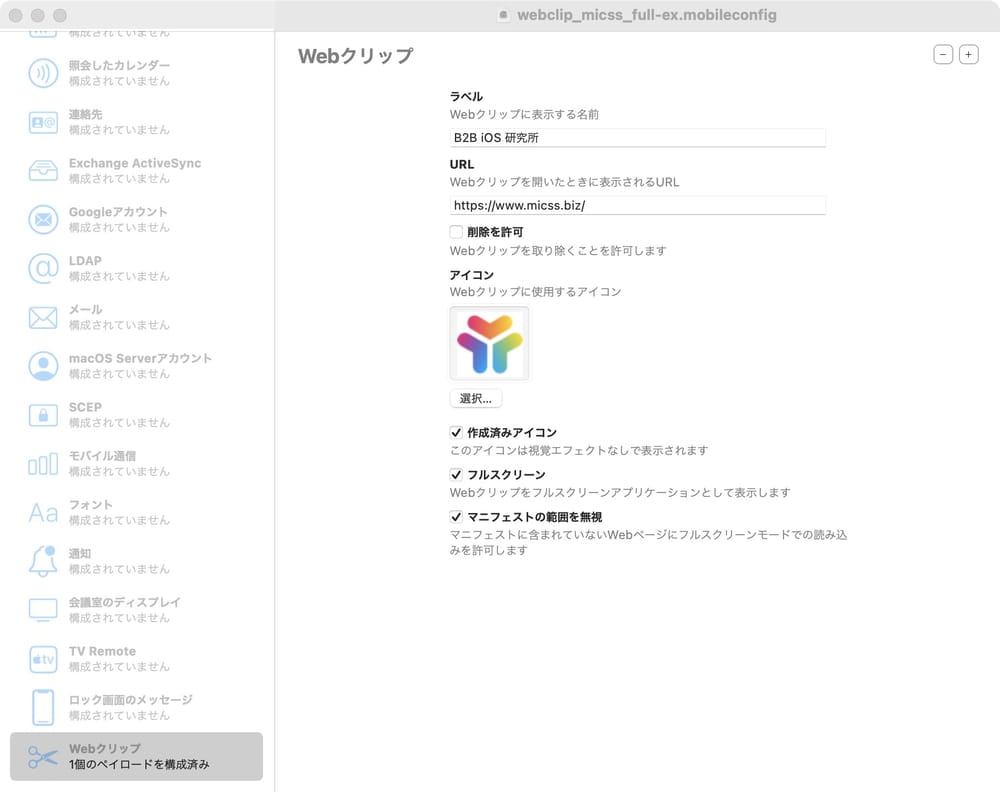
Webクリップを組織内で使うのに最低限必要なのは、URLとホーム画面で表示したい情報(ラベル)のみ。その2つの情報を含む構成プロファイルを作ってiOS端末に流し込むだけです。(参考 : 構成プロファイルとは)

(Apple Configurator2 を使ってWebクリップを作成している様子)
iOS端末に対しては、以下のような方法で流し込む(インストールする)ことになります。
- MDMから配信
- Apple Configurator2 でUSB転送
- メール添付で送る
- 社内WebサイトにアップロードしてそのリンクURLを配布する
管理し易さの観点で、MDM か Apple Configurator2 経由(監視モード端末) のいずれかが賢明です。なお後述するWebクリップのオプション機能を活用したいならMDM一択となります。
配布方法はどうあれ、Safari標準機能がWebサイト側に仕様に準じた記述が必要である(つまりWebサイト側に特別なhtml記述が必要である)のに対して、WebクリップはWebサイト側に一切手を加える必要がありません。
既にあるURLをどう表示したいか振る舞わせたいか、を勝手に定義するだけです。しかもネイティブアプリと同様に一方的に強制配信でき、管理側には都合の良い仕組みになっています。
Webクリップで指定できること
Webクリップは言うなれば、Webサイトをどのように表示させたいか、またどのように振る舞わさせたいか、を定義したメタ情報です。
前述の通りアイコンとラベル(ホーム画面上での名称)が必要ですが、それ以外の便利な設定項目が幾つか用意されています。
| 項目名 | 必須 | 説明 |
|---|---|---|
| ラベル | ○ | ホーム画面上で表示する名称 |
| URL | ○ | Webクリップをタップした時に表示されるURL。httpかhttpsが推奨される。URLスキームは2021年現在推奨されていない |
| 削除を許可 | Webクリップを削除させることを許すかどうか。OFFにすると削除できなくなる | |
| アイコン | ホーム画面上で表示するアイコン画像 | |
| 作成済みアイコン | フラットデザインになる前のアイコンの「テカり」効果を適用するかどうか。ONなら適用しない | |
| フルスクリーン | 表示する際にブラウザのアドレスバーやツールバーを表示するかどうか。ONなら表示しない | |
| マニフェストの範囲を無視 | 外部サイトにジャンプしてもフルスクリーン状態を維持するかどうか | |
| 対象のApp | URLを開く時に使用するアプリをBundleIDで指定する |
ラベルとURL以外は、必要に応じて構成プロファイルに定義していきます。上の表を見るとそれなりに細かいところまで制御できる気がしますね。特に管理部門の方にとっては、「削除を許可」は嬉しいオプションではないでしょうか。
Webクリップにもたせることのできる情報については、Apple がドキュメントを公開していますので、Device Management Profile > WebClip のページを確認すると良いでしょう。
以上、簡単ですがWebクリップについて解説しました。簡単にまとめると、
- Webサイトをブックマークとして端末のホーム画面上に配備できる機能
- 構成プロファイルとして定義して、MDMやAppleConfigurator2から端末に配布する
- Webクリップには見た目や振る舞いを制御する設定情報を付加させられる
ということでした。特定のWebサイトを業務用途で使用している場合には、Webクリップの活用を検討すると良いでしょう。
関連情報
Webクリップの作り方を以下で詳細に解説していますので併せてご覧下さい。
Webクリップを活用した業務アプリ配信については以下も参考にして下さい。