2022.12.26
OTA(Over The Air)とは何か
業務用iOSアプリを端末にインストールして貰う方法は色々とあります。
各端末でAppStoreからインストールして貰う方法以外に、MDMを使って遠隔から一斉にインストールする方法、Macを使ってApple Configurator で有線USB転送で地道にインストールする方法等々です。

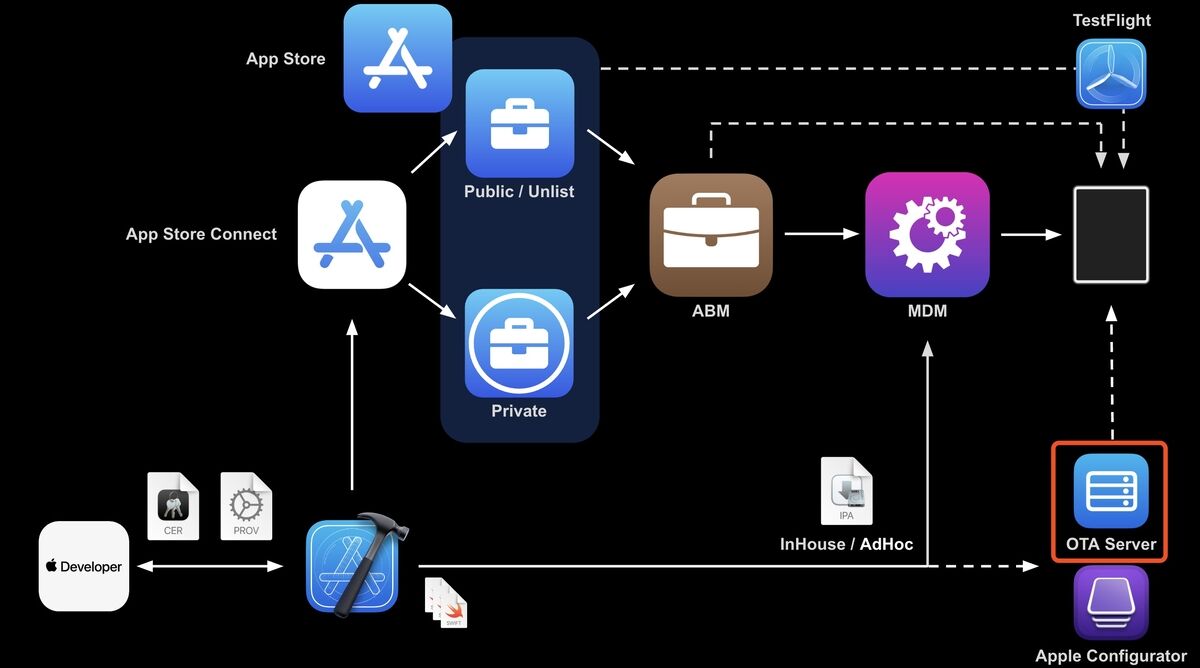
(アプリを端末まで届ける方法は様々)
本稿では、まだ本サイトで過去に紹介できていない、OTA(Over The Air)という方法について紹介します(上図赤枠)。OTAを使うと、InHouseやAdHocのアプリ(.ipaファイル)を社内のイントラネットに置いて、ユーザにSafari経由でアプリインストールする手段を提供することができます。
OTAが使えるアプリの種類
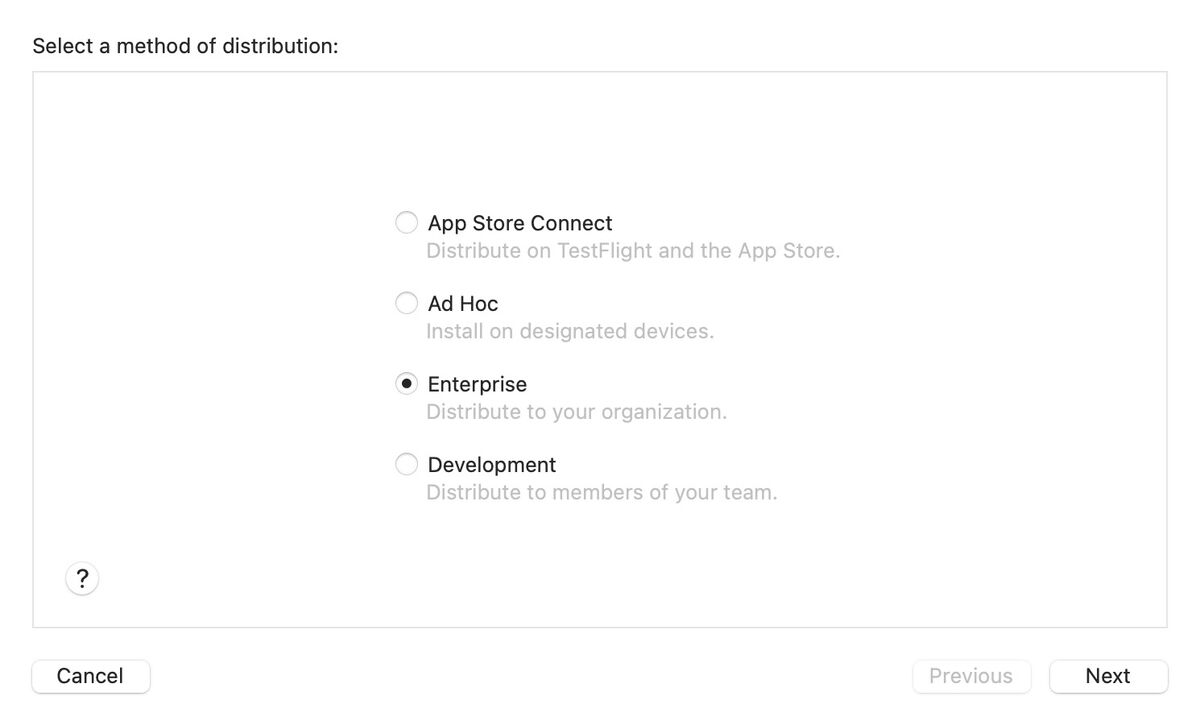
OTAは、AppStore向けの申請用ビルドを除く InHouse / AdHoc / Development の方式で使うことができます。

(Xcode の Organizer から Distribution を行うときの画面。上図はInHouseを選んでいるところ)
もちろんそれぞれの署名に最適な秘密鍵や Provisioning Profile がビルド環境にインストールされていなければなりませんが、署名して .ipa ファイルさえ生成できれば、OTAからのインストール用に使うことができます。
OTAの特徴と動き
OTAは、オレオレAppStoreを社内に構築できるようなものと考えると分かり易いでしょう。ipa ファイルを一定のルールで社内サーバに配置しさえすれば、ユーザは自分の端末で社内サーバにアクセスするけでアプリをインストールできるからです。
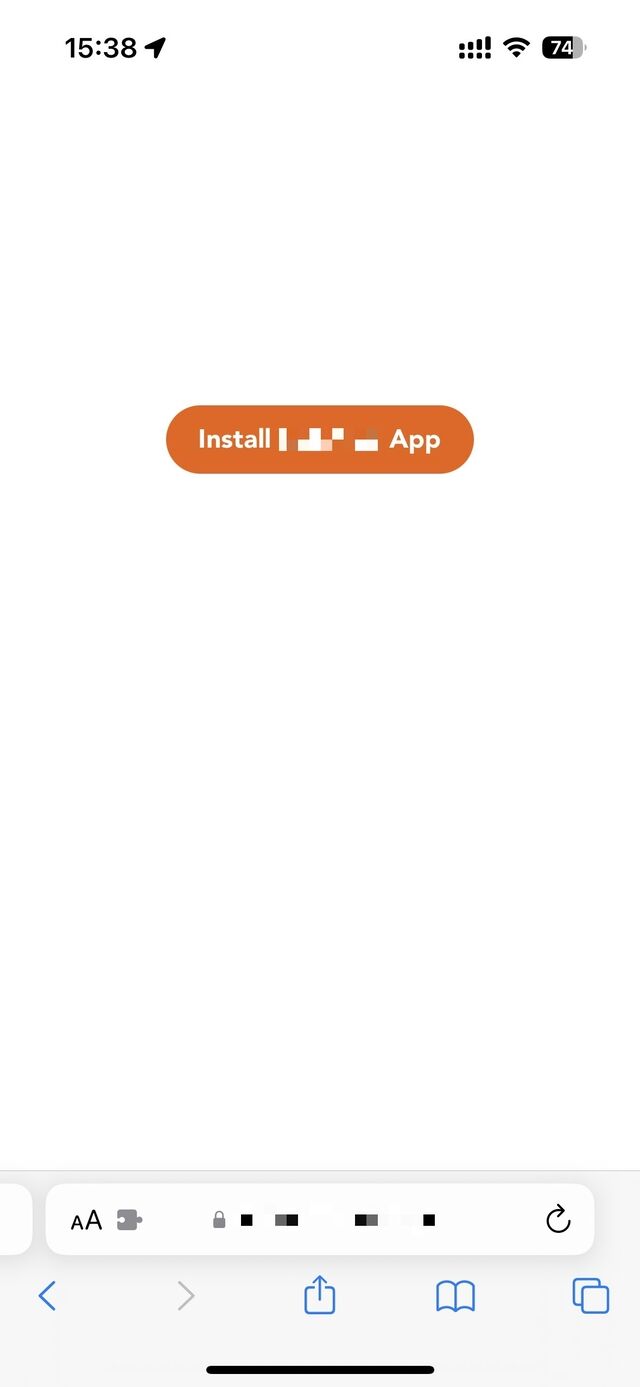
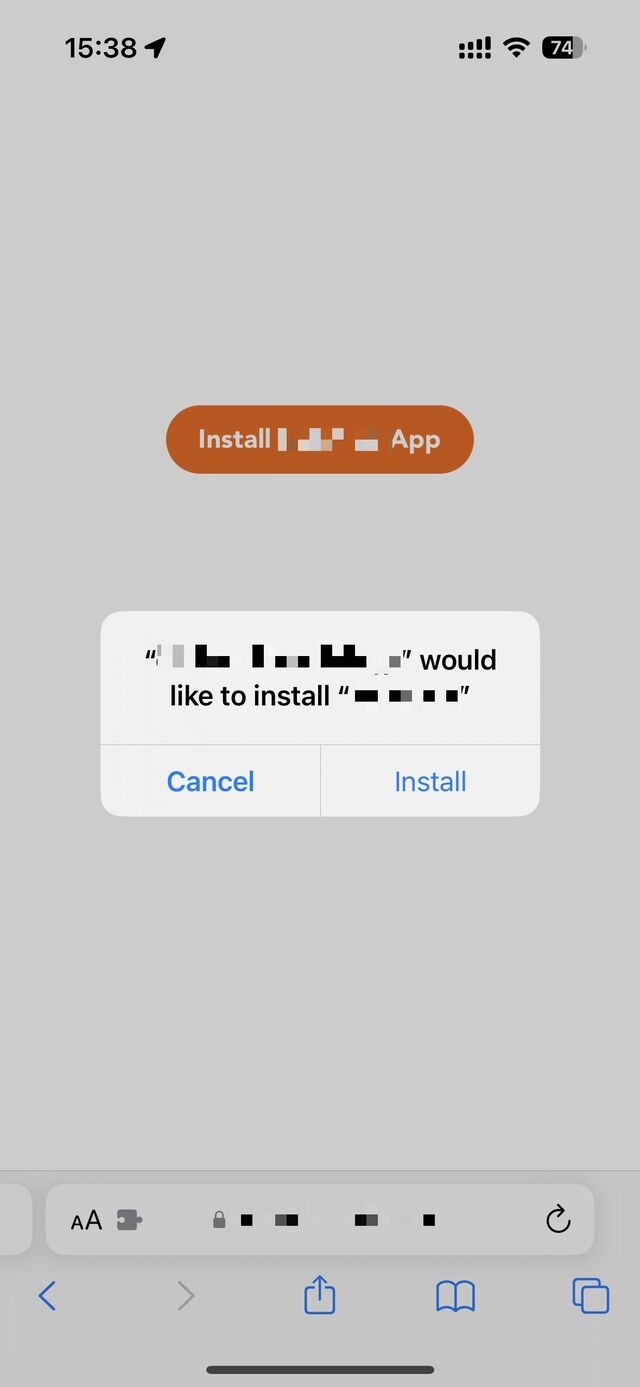
ユーザからは具体的にはこんな感じに見えます。
 →
→ 
(インストール用のページで専用ボタンをタップするとインストールされる。成功するとHOME画面にアプリが現れる)
ユーザは指定のURLにSafariでアクセスしてボタン(リンク)タップするだけです。まさにオレオレAppStore、これを自社内サーバに好きなように構築できる技術がOTAというわけです。
注意しなければならないのは、OTAを使ったからと言ってどんなアプリも任意端末にインストールできるわけではない点です。OTAによるインストール可否は、サーバに設置する .ipa ファイルがどんな Provisioning Profile で署名されたかに依存します。

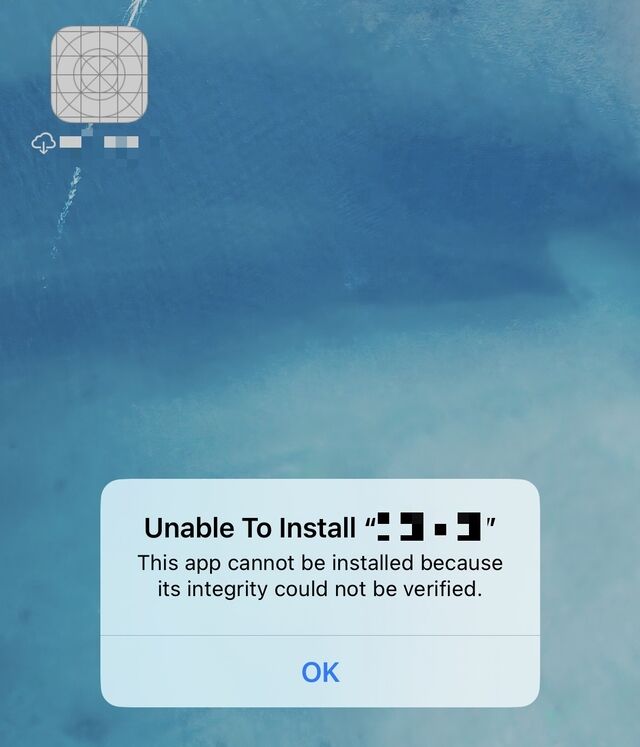
(AdHocの場合、OTAインストールを試みても端末側のUDIDが未登録なら失敗する。タップしても起動しない)
InHouse の Provisioning Profile ならその .ipa ファイルは無制限に任意の端末にインストールができる一方で、AdHoc の Provisioning Profile で署名された .ipa ファイルの場合はあらかじめ登録されたUDIDを持った端末にしかインストールできません。
OTAに必要なもの
OTAは、任意のWebサーバに .ipaファイルを置いて、ユーザにSafari経由でアプリをインストールして貰う方法です。これを機能させるために必要なものが幾つかあります。
- (A) Webサーバ
- (B) マニフェストファイル
- (C) HTMLファイル + α
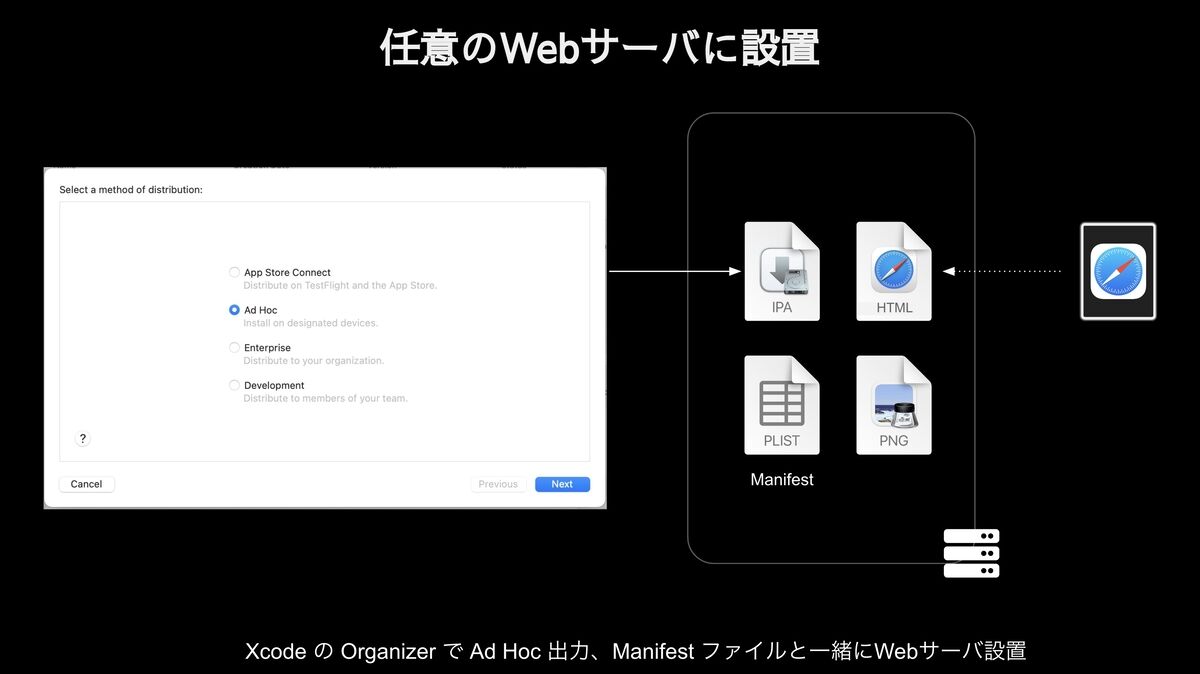
これらが以下のような構成で機能するようになります。

(研修プログラムの資料から。サーバを用意し、署名生成した.ipaを含む必要なファイルをアップロードする)
順に見ていきましょう。
(A) Webサーバ
有効な証明書が設置された https 応答可能なWebサーバが必要となります。それ以外の条件はありません。Apache, NGiNX, IIS…どんなWebサーバでも構いませんし、AWS上か自社データセンター内か等インフラが何かは全く関係がありません。
- https (443/TCP) の応答
- 有効な証明書
Webサーバ側に必要なのはこの2点です。オレオレ証明書で https 応答するようにした場合、OTAによるアプリインストールは失敗しますので注意が必要です。
(B) マニフェストファイル
アプリの情報が記載されたplist形式のXMLファイルです。昨今のXcodeでは、.ipaファイルの生成時に一緒に作ってくれる機能が備わっています。
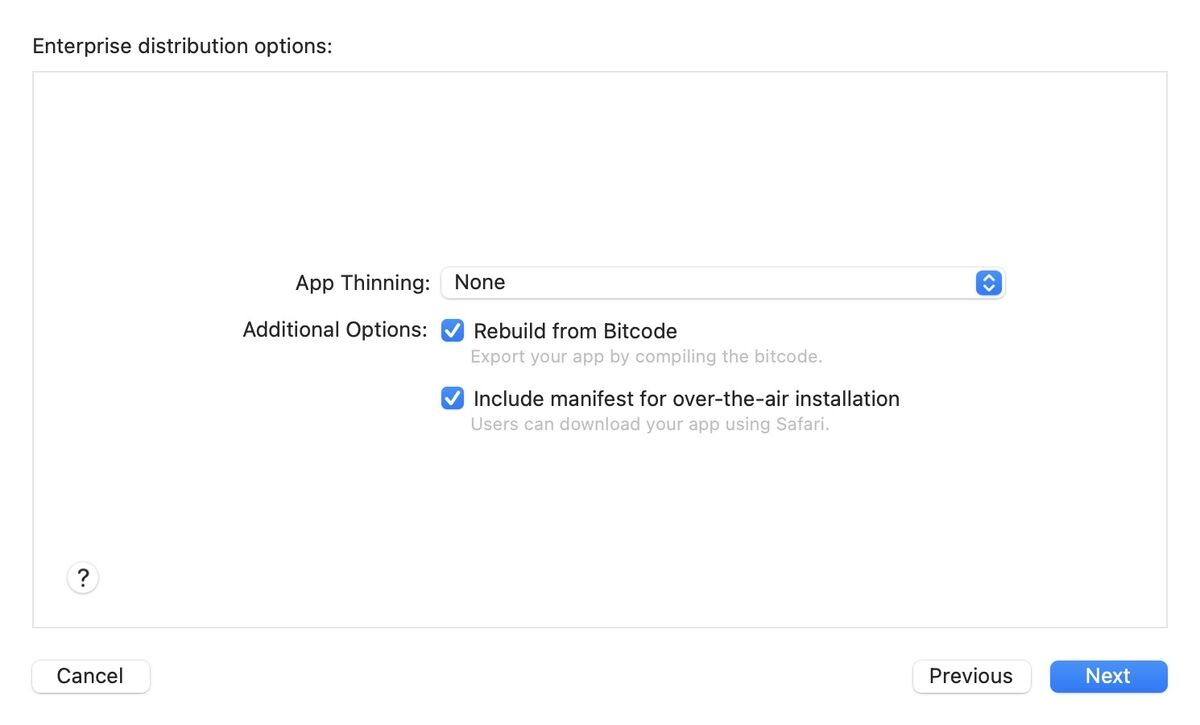
OrganizerからDistributionする時に形式を選んだ後、下図のように「Include manifest for over-the-air installation」のチェックをONにして [Next] をクリックします。

(一番下のチェックボックス。デフォルトではOFFになっている)
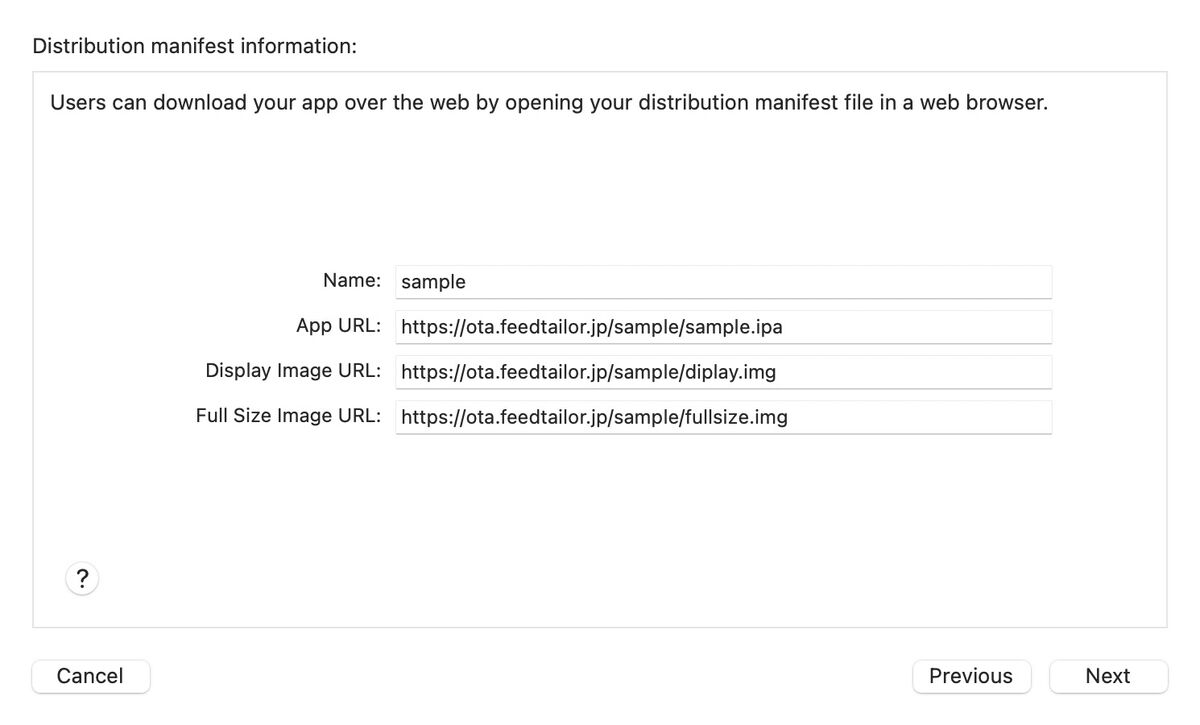
次に、マニフェストファイルに必要な .ipa ファイルの設置予定場所を示すURLや、アプリを示す画像ファイルのURLを指定します。

(生成されるマニフェストは単なるXMLファイルなので、後から手動で編集する前提で適当な指定をしてもok)
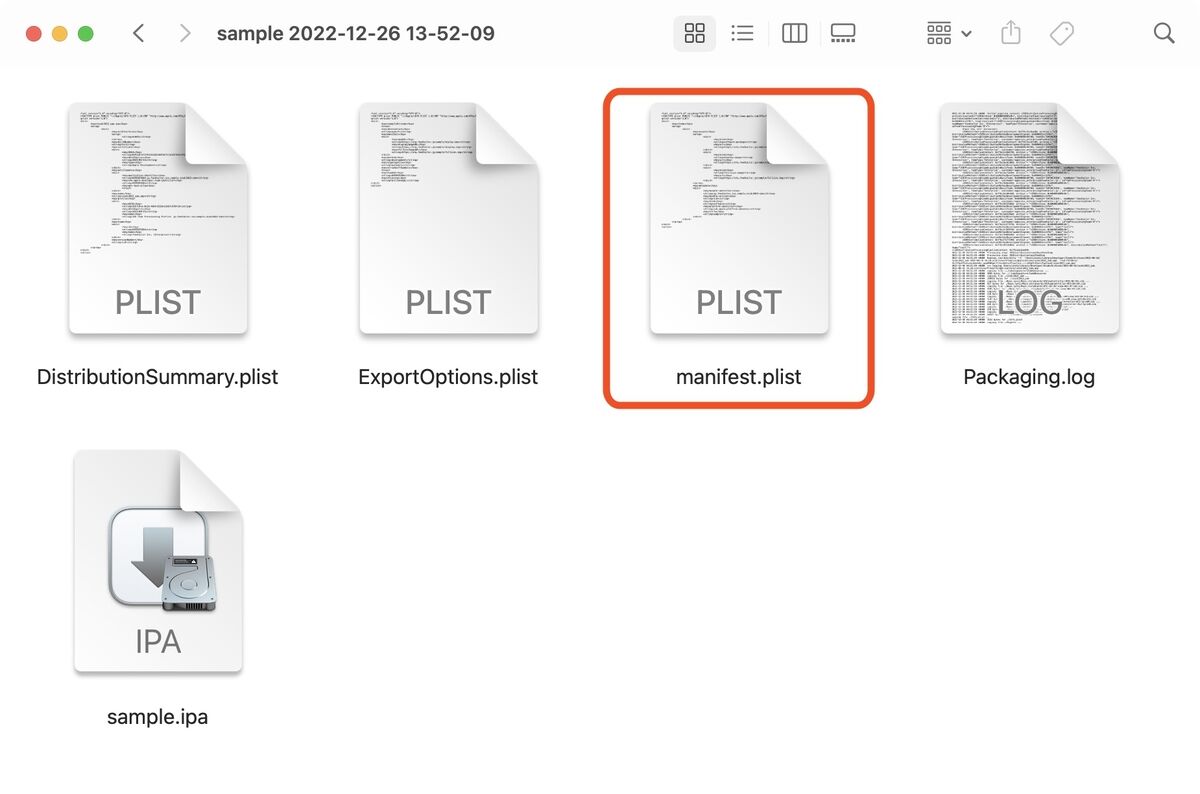
[Next]をクリックし署名に成功すると、XcodeのOrganizerは以下のようなファイル一式を出力してくれます。

この中の manifest.plist というファイルがマニフェストファイルです。左下の .ipa ファイルは言わずもがなiOSアプリですね。それ以外のファイルは署名時の情報が記載されたもので、OTAには不要です。
なおマニフェストファイル作成時に指定したURLのうち、Display Image URL と Full Size Image URL が示す画像ファイルはサーバ上に実在しなくても問題ありません。
(C) HTMLファイル+α
実際にユーザが Safari からアクセスすることになるhtmlファイルです。htmlの記述方法に特に制約はなく、OTAに関するルールは、
- アプリインストール用のボタンを <a> タグで作成
- href属性に特別なURLスキーマでマニフェストに関する記述
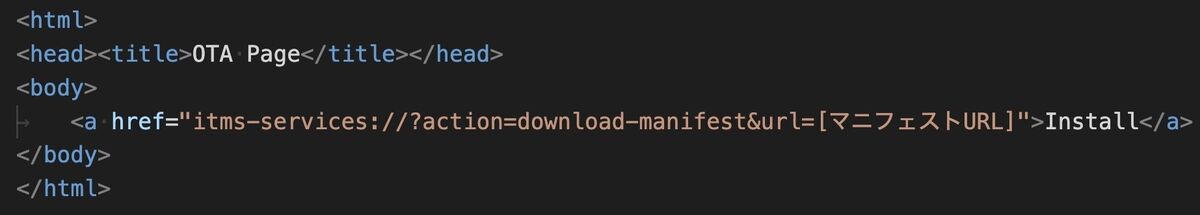
という点のみです。必要最低限のhtmlを記述すると以下のようになります。

見慣れた https:// で始まる表記ではなく、itms-services:// という特殊表記(スキーマ)であることに注意が必要です。マニフェストURLの部分を、URLエンコードしたマニフェストへのURL文字列に置き換えます。
それ以外は自由です。上記のような最小構成のhtmlが1ファイルでもokですし、CSSやjsを駆使してリッチなページにしても良いでしょう。あるいは、PHPやDBを使って社内独自のOTAシステムを構築しても構いません。(弊社では独自OTAシステムを開発していました)
OTAでインストールされるまで
ここまで紹介してきたことをふまえ、OTAでアプリがインストールされるまでの流れを整理します。OTA環境のWebサーバは構築されている前提です。
- (1) Xcode の Organizer からマニフェストファイル付きで .ipa を生成する
- (2) OTA環境に、(B)のマニフェストファイルと .ipa ファイルをアップロードする
- (3) OTA環境に、(C)のHTML+αをアップロードする
- (4) (3)のHTMLを指し示すURLをユーザに伝える
- (5) ユーザはSafariで(4)のURLを開きリンクタップでインストールする
運用フェーズではこれをひたすら繰り返す格好になります。OTAでインストールされたアプリのアップデートは自動で行われませんので、この (1)〜(5) をアップデートの度に実施する必要があります。
OTA環境のWebサーバを作るのが難しい場合
何らかの事情でOTA環境用のWebサーバを用意するのが難しい場合、OTA環境を提供してくれるSaaS型のサービスを契約することを検討しても良いでしょう。
国産であれば deploygate が有名です。

(2012年にミクシィの新事業として同社内に誕生。2015年に事業部門ごとスピンアウトした)
海外製だと diawi もよく知られています。

(手軽にipaファイルをアップロード・共有できる)
なお弊社は両サービス共に使用したことも提案した経験もありません。この他にもあるかも知れませんので「OTA」でググってみるのも良いでしょう。ただ、OTA用のWebサーバは上述の通り条件が非常に少ないため、可能であればやはり自社構築するか、既存のhttps対応済み社内サーバを間借りするのがお勧めです。
以上、OTA(Over The Air)によるアプリのインストールについて紹介しました。更に細かな情報についてはAppleの公式情報もありますので参考にして下さい。